
A felhasználói élmény ITT ÉS MOST szabálya
sze, 2012-03-28 14:06 13 hozzászólásAz, hogy szeretünk vagy csak elviselünk egy szoftvert, nagyon sok tényezőtől függ. Például attól, hogy a felület működési logikája mennyire segíti az elmélyülést egy-egy feladat végrehajtása kapcsán. A virtuális térben is van idő- és térérzékünk, melyre hatnak a való világban tapasztalt élmények. Ennek megfelelően rosszul viseljük ha egy folyamatból ki kell szakadnunk egy művelet/döntés kedvéért.
Bejegyzésemben egy konkrét példa kapcsán két megvalósítási mintát veszek górcső alá, és arra mutatok rá, hogy a gyakran használt mintát olykor érdemes kiváltani simulékonyabb, intuitívabb megoldással.
A példa
Adott egy táblázat (grid), melynek sorait törölni lehet. Hogyan oldanád meg, hogy ennek a táblázatnak a sorait biztonsággal, ám a lehető legegyszerűbben törölhesse a felhasználó?
1. Dialógusablak minta
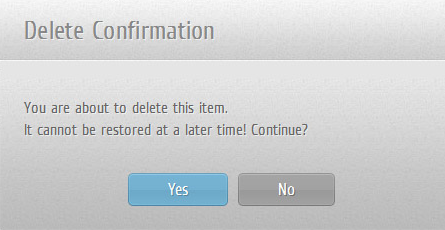
A leggyakrabban használt design pattern erre a problémára a soron belüli törlés gomb és a megerősítő dialógus ablak páros használata. Ennek a mintának az előnye a biztonságos működésben rejlik azáltal, hogy két interakciót is végre kell hajtanod a művelethez. Hátránya, hogy nehézkessé teszi a folyamatot. Azáltal, hogy az arcodba tol egy dialógus ablakot, kiszakít az adott virtuális térből, és megtöri a felhasználói áramlatélményt (flowt). Erre a gyakori reakció, hogy a felhasználó a másodperc töredéke alatt lezárja az ablakkot annak érdekében, hogy védje az áramlatélményét. A biztonságos működést is kockáztatja annak érdekében, hogy fenntartsa a flowt!

1. Ábra: Dialógus ablakra példa
Előnye: könnyen megvalósítható, és gyakran használt megoldás.
Hátránya: kizökkenti a felhasználót a folyamatból.
2. Akció-megerősítés minta
Gabriel Svennerberg bejegyzése adta az ötletet az alábbiakban bemutatott tervezési mintára, melyet némi módosítással egyik fejlesztésünkben is alkalmaztunk. A projektben dialógus-ablak megközelítés helyett egy helyhezkötött megoldással éltünk.
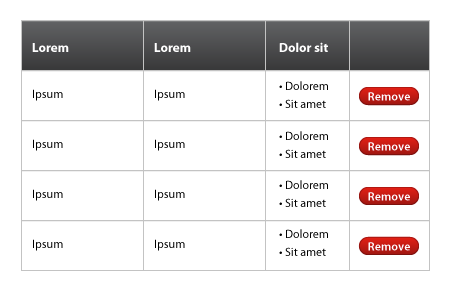
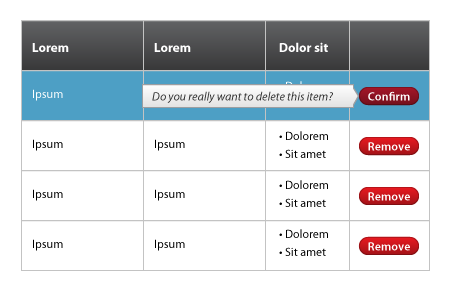
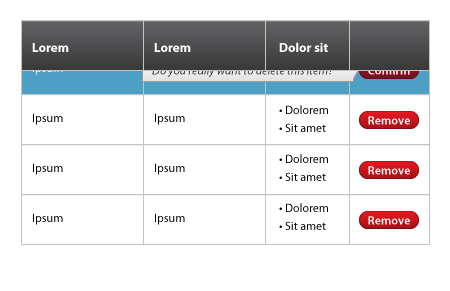
A módszer lényege, hogy a dialógus ablak helyett az adott táblázat sorához kapcsolódóan jelenik meg a megerősítés (confirm) üzenet az átalakult gombbal együtt. Ezáltal a felhasználó figyelme ott marad az adott képernyőrészleten.

2. Ábra: Táblázat, melynek sorai törölhetők

3. Ábra: A Remove gombra a sor kijelölődik, és megerősítő szöveggel megjelenik a Confirm gomb

4. Ábra: Megerősítés után a sor összecsukódik. Az effekt visszajelzésként szolgál a felhasználó számára a sor megszűnéséről.
Következtetés
Hajtsuk végre a műveletet az adott “komponens vonzáskörzetében”! Ugyanazon a helyen és ugyanabban az időben. Nem máshol és nem máskor. Ott szeretném a tartalmat formázni, törölni, módosítani, nem egy különálló felületen!
Felhasznált irodalom
- Bill Scott and Theresa Neil: Designing Web Interfaces, O’Reilly
- Gabriel Svennerberg: Action-Confirm Design Pattern
Illusztráció
- A példában használt látványterveket Fekete Bálint készítette
- Cikkillusztráció: Istockphoto #13029863

Új hozzászólás
Hozzászólások
Mi történik, ha a Confirm lépésnél rájövök, hogy mégsem akarok törölni? Mert mondjuk véletlenül kattintottam a törlésre. A megerősítő ablaknál van arra lehetőség, hogy meggondoljam magam. Itt nincs. Legalábbis nem látszik.
GS blogján Eric hozzászóló kérdezi ugyanezt és nem igazán érzem, hogy valós választ kapott volna.
(Szvsz, egy lehetséges - de nem túl jó - megoldás, hogy 2-3 másodperc után a Confirm gomb eltűnik és visszaváltozik Remove-ra.)
Igen, jó az észrevétel! Kellett volna írnom róla a bejegyzésben. Arra jutottunk, hogy hogy bármilyen egyéb művelet hatására (például ha kattint a felületen máshová, mint a Confirm gomb), visszaáll az eredeti állapotra.
Automatikusan (időhöz kötötten) nem állítanám vissza, mert nem egyforma a felhasználók tempója a használat terén: ami egyik embernek gyors, a másiknak lassú és fordítva.
Egyébiránt el tudom azt is képzelni, hogy a Confirm helyett igen/nem választást adunk a júzernek. A minimalizmus miatt választottuk mégis a Confirm-ot.
Szép megoldás! Bár vannak esetek, amikor éppenhogy jól jön a felhasználó kizökkentése a flow-ból. Ezzel rákényszerítjük, hogy végiggondolja, mit csinál. Például Drupalban a teljes tartalom (node) visszavonhatatlan törlésének megerősítése külön oldalon történik, és ez szerintem az esetek 99%-ában hasznos. Ha a figyelmetlen törlés nagy veszteségeket okoz, akkor célszerű kizökkenteni a felhasználót az áramlatból. Ha nincs túl komoly következmény, akkor viszont tényleg csak feleslegesen idegesítjük a külön megerősítő oldallal.
Tetszik a megfogalmazásod! Ökölszabályként fogom használni a továbbiakban! Köszi szépen.
Jó leírás és jó megoldás, és most mégis kötözködni fogok kicsit. Ami azért van, mert pár dologra még érdemes figyelni.
1. Fentebb már írták, a mégsem törlöm eset nem egyértelmű, és ez nagyon ijesztő lehet szegény felhasználónak. Én logikusnak tartom, hogy a nem megerősítésre kattintás a nem törlés, de ilyen kritikus műveletnél jobb ezt kiírni, például úgy hogy a törlés után 2 gomb jelenik meg: Igen Nem.
2. A minden sorban ott lévő törlési lehetőség akkor jó, ha a törlés elég gyakori és nem foglal el helyet más fontos infó elől, nem kell pont miatta vízszintesen görgetni.
3. És ez a vesszőparipám: A magyarázó felirat pont kitakarja az adatot, amit meg kéne néznem, hogy tényleg ezt akartam-e törölni?
A hint rossz és zavaró használata már a Windowsban is folyamatosan megvan, de a netre is átterjedt, pedig egy nagyon rossz megoldás.
Kis módosítással ezek simán javítható dolgok, talán érdemes megcsinálni, persze, ha ti is úgy gondoljátok.
Egyébként a táblázatból sortölés jó és rossz megoldására jó példa a Gdocs (jó megoldás), MS Office és LibreOffice (rossz).
1. Igaz, az Igen/Nem valóban jó opció.
2. Nem vitatom, jogos.
3. Igen, ez is jogos, talán érdemes alul/felül elhelyezni a feliratot.
Köszi a releváns észrevételekért!!
Tetszik a megoldási ötlet. Jókat írtak eddig a többiek. Még fokoznám :)
undefined
Vagyis a "label váltás egy gombon"-t akartam írni. :)
Másik alternatíva amit Google csinál, hogy hagyja torolni de van lehetőséged visszavonni.
Szerintem jobb lenne ha nem pont ugyanoda kerülne a confirm gomb, mivel csirke user ha duplán kattint véletlenül akkor lehet, hogy egyből konfirmálja is ...
A konstruktív hozzászólásokon lepődtem meg a legjobban, hogy ez lehetséges Magyarországon, wow ;)
Teljesen jogos észrevételek szerintem is. Talán a legfontosabb azt gondolom, hogy ha kritikus műveletről van szó, valóban a cél, hogy kizökkentsük a felhasználót, ezt akár olyan módon is, hogy a megszokott folyamatokat megtörjük. Pl. a nem gomb töröl nem az igen, mert a user automatikusan leigenezi még a virus települ a gépedre feliratokat is, nem hogy egy egyszerű tooltippet. Ez egyensúly kérdés.
Kiindulni abból, hogy a userek az elmúlt 10 évben megtanultak egy mintát a weben mindig kétélű fegyver. Akik most kezdenek, azoknak ez nem pofonegyszerű, és a usability célja az, hogy az ősember is meg tudja csinálni. (itt inkább egy usability probléma áll fenn)
A dupla klikk - fuh mennyien nem tudják, hogy egy klikk vagy két klikk.
Talán még a fókuszt is érdemes lenne megváltoztatni, pl minden más a soron kivül elsötétül és egyéb magyarázatnak vagy gombnak is lenne helye másutt, hogy ne csússzon a két klikkbe.
A cikk egy picit soványka a véleményem szerint abból a szempontból, hogy bemutathattad volna, hogy lehetne ez szépen lassan eszkalálni és mik a pro és kontra érvek. Esetleg ezt tudományosan is alátámaszthattad volna, pl mérésekkel, hogy mennyi nyerünk mennyit veszítünk.
Tényleg grat a hozzászólóknak, ez is azt mutatja, hogy minden UX és usability probléma egyedi, nincs csodaszer egyikre sem, ki hova klikkel és mennyit azt meg kell mérni.
(Ha már usability - botrány ez a komment mező ;D )
Annyit szólnék hozzá, hogy ne vigyük túlzásba a dolgokat és figyeljünk a felhasználó státuszára is.
Értem ezalatt, hogy táblázatból törölni általában adminisztrációs felületen szokás, vagy legalábbis a felhasználó be van jelentkezve, tehát tudja hol van és mi a szándéka. Tehát nem csak egyszerű bámészkodó, akit nem szabad kizökkenteni a "flow"-ból, mert a felhasználói élményének megcsorbítása miatt sértve fogja érezni magát :)
Edit véleményével értek egyet, hogy visszavonhatatlan akciók előtt a felhasználót igenis erősen ki kell zökkenteni a flójából, hogy vegye észre, itt nem babra megy a játék, hanem pl. egy vérizzadással készült bejegyzését készül éppen kitörölni.
Sőt, törlésnél általában nam csak az adott mező törlődik, hanem a hozzá kapcsolt egyéb dolgok is, pl fotók, feltöltött fájlok, kommenetek stb. Ez a táblázatban nem látható, ezért célszerű lehet egy másik oldalra átirányítani a látogatót, ahol, egyben látja a törlendő adatokat.
A törlésnél első az adatbiztonság, véletlenül ne lehessen törölni és a felhasználó mindig tudja, hogy mit csinál, mi lesz a következménye. A design messze ezután következik.
Továbbá a konvenciók. Azt többé kevésbé mindenki tudja, hogy a törlés menete a kattintás -> megerősítő ablak ok/mégsem. A nem ismert dolgoktól a legtöbb felhasználó ódzkodik, szerintem nem is veszik észre, hogy a gomb felirata "confirm"-ra változik.
És van a technikai része a dolognak, mi van akkor ha nem megy a javascript? A phpmyadmin-ban a törlési művelet nagyon fapados, de mégis mindig működik. Először a javascriptes confirm ablak, majd átküldi egy oldalra, ahol megmutatja a törlendő elemeket és ott van a végleges törlés gomb. Js-el és js nélkül is működik a megerősítés.
Elnézést a kicsit hosszúra nyúlt eszmefuttatásért :)
Én kicsit másképpen közelíteném meg a dolgot.
Nem nagyon kaptunk képet a kontextusból, amiben ezt a műveletet végezné a felhasználó. Nekem úgy tűnt, hogy valami féle batch jellegű műveletről van szó, tehát vélhetőleg egyszerre sok elemet fog törölni.
Ebben az eseteben szerintem nem a táblázatos megközelítés a nyerő, hanem eleve segítenünk kell megtalálnunk a felhasználó számára azokat az elemeket, amiket egy lépésben törölhet, és nem kell egyenként törölni.
Nekem egyébként azt sejteti a felvetés, hogy nem folyamatszemléletben történt a megközelítés, hanem már megint a hagyományos CRUD-os szemléletben. Érdemes lehet elgondolkozni ezen is.
Ha mégis maradnia kell ennek a táblázatos megközelítésnek, esetleg lehetne checkboxokkal kijelölni az egyes sorokat, és egy műveletettel az egészet - jóváhagyással - törölni.
Az szerintem nem segít, ha mindig kétszer kell ráklikkelni az elemre valamilyen formában (tök mind1, hogy popupról vagy egy megváltozó gombról van szó), mert a sok sor törlése miatt már nem foglalkozni a user a jóváhagyással, automatikusan ráklikkel, és megnő a hibázás lehetősége.
Azon is elgondolkoznék, hogy mit is jelent a törlés. Mert a legtöbbször ez csak egy egyszerű technológiai megközelítés, üzleti szempontból pedig sosincs ilyen.